Los formularios son una herramienta esencial para la captura de leads. Es por eso que le hemos facilitado a nuestros clientes la creación de formularios en Kommo. Puedes crear formularios fácilmente e ingresarlos en tu sitio web sin necesidad de tener conocimientos de programación. Ajusta los formularios según tus necesidades, modifica el diseño y decide a dónde llegarán los leads en Kommo. Los formularios son totalmente personalizables.
En este artículo, aprenderás sobre:
Cómo crear un Formulario Web o Web Form
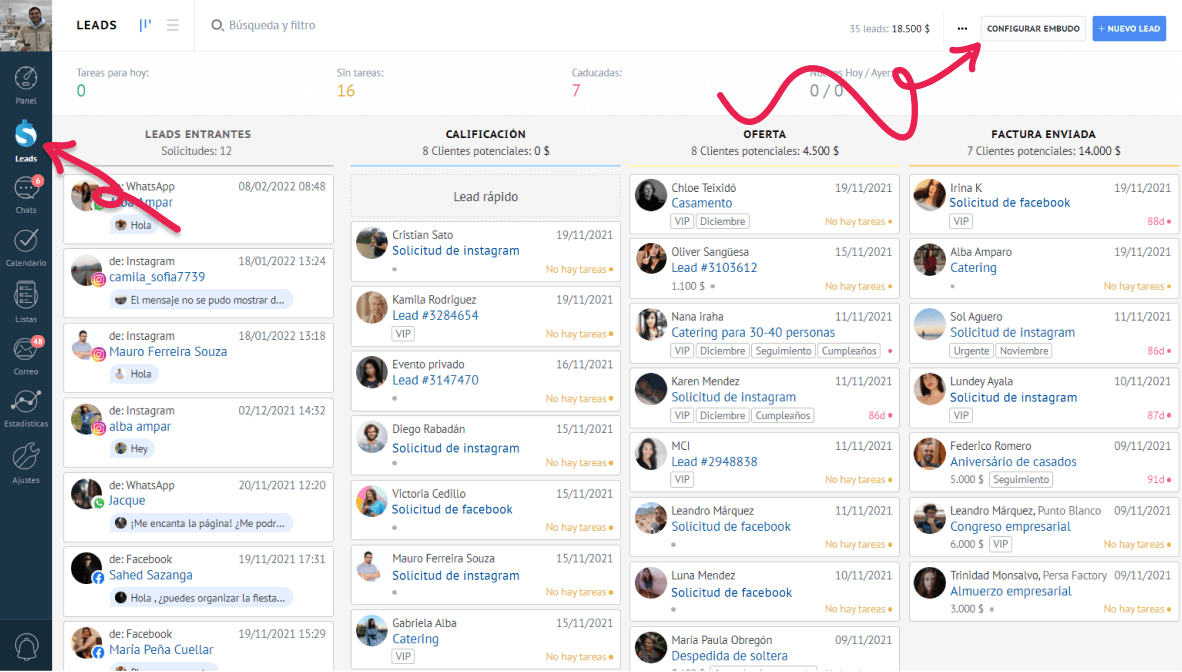
Para comenzar la configuración, ve a la sección “leads” y haz clic en el botón “Configurar embudo” en la esquina superior derecha.
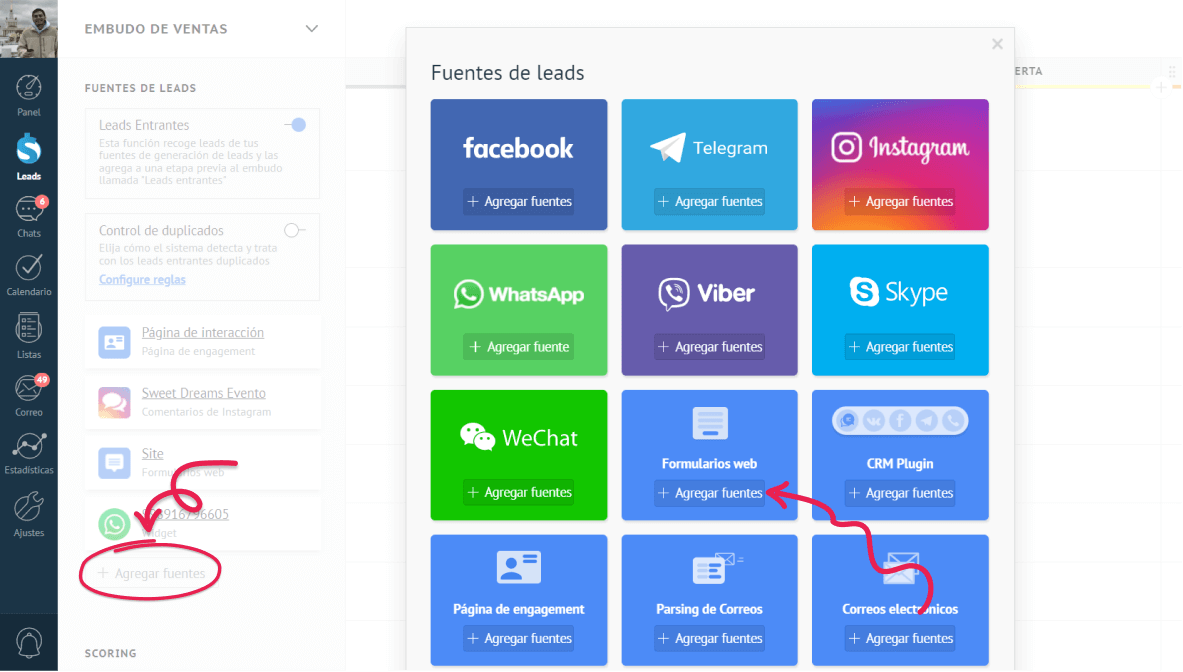
Aquí deberías ver las etapas del embudo a la derecha y las fuentes de lead a la izquierda. Para agregar un formulario de comentarios, haz clic en “Agregar fuentes” y selecciona “Formularios web”.
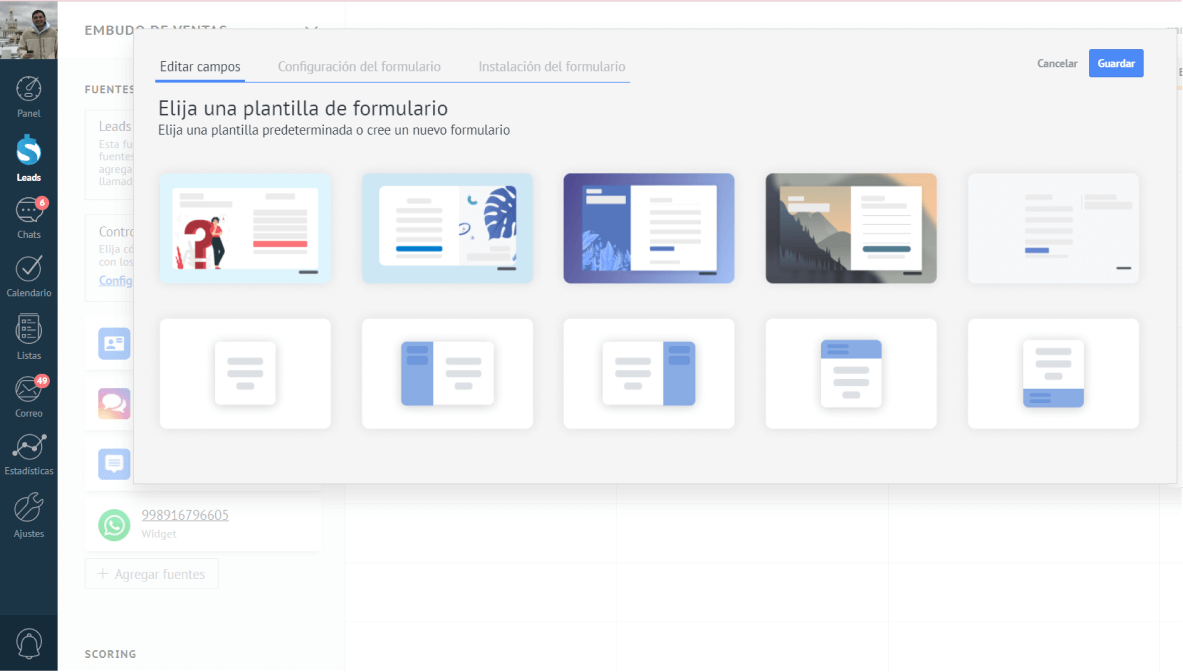
Una vez hayas hecho clic en el botón, podrá ver las plantillas que puedes elegir
La ventana de creación de formularios web tiene 3 pestañas – Editar campos, de formulario e instalación del formulario. Analizaremos cada una de ellas.
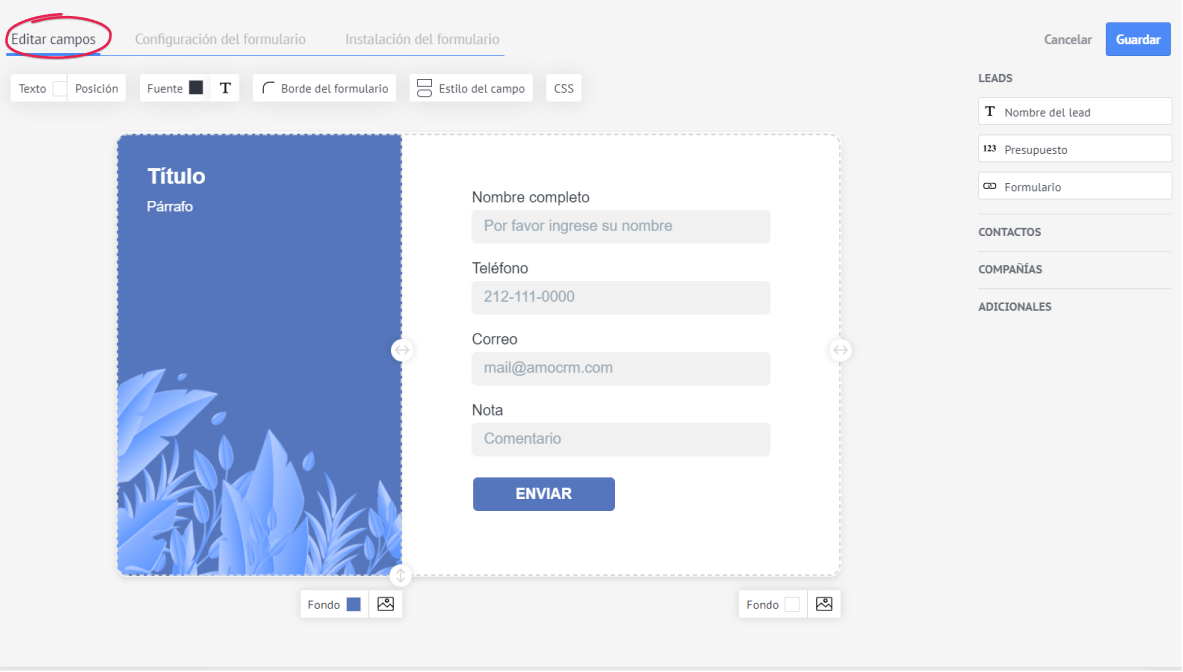
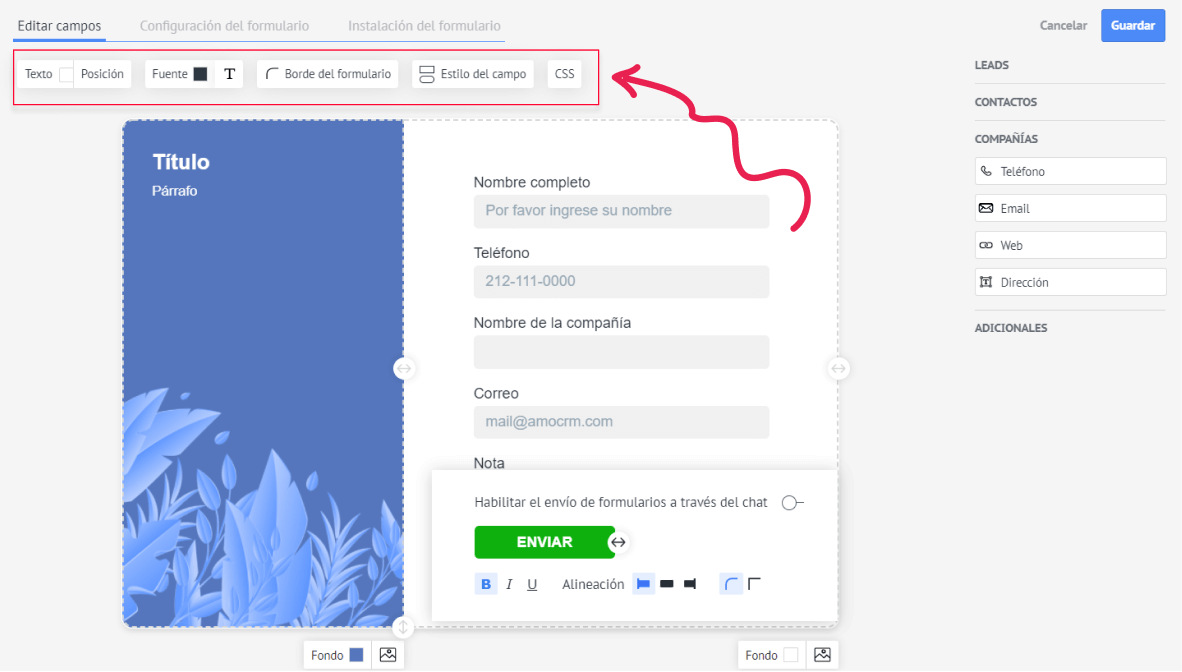
Editar campos
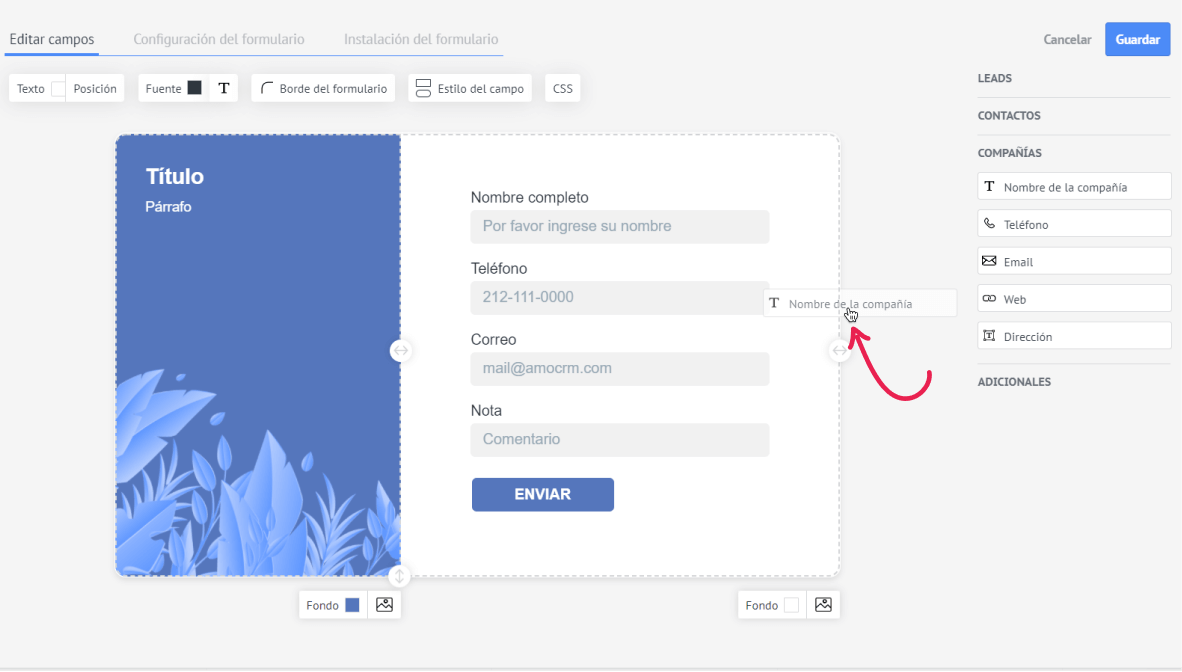
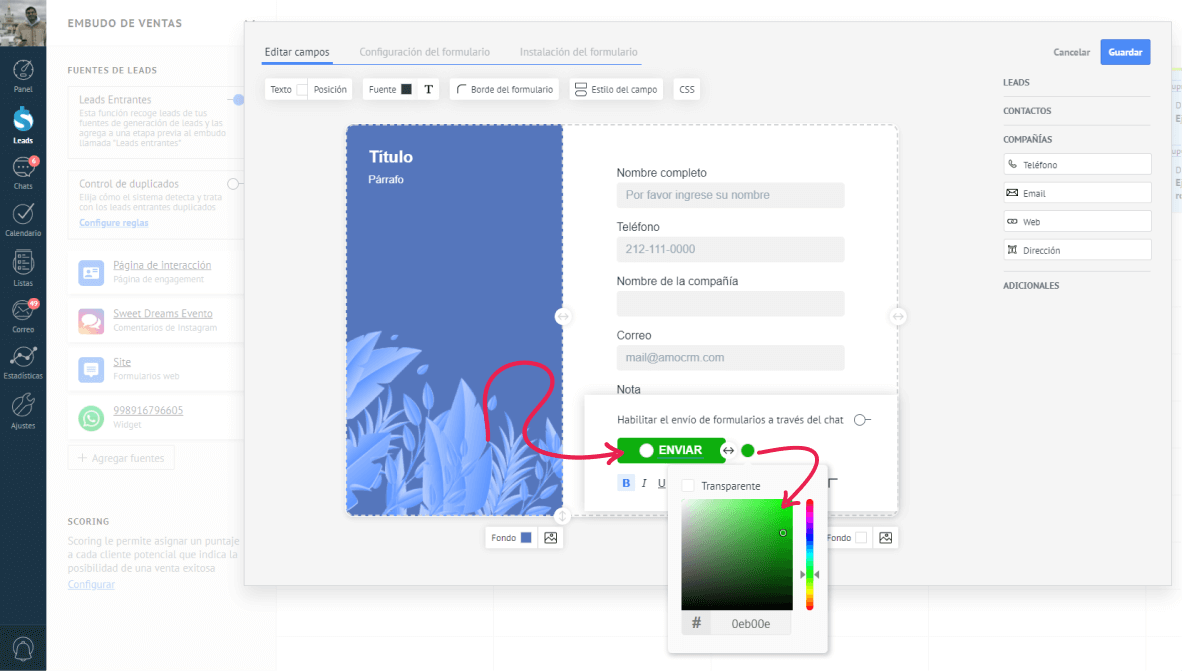
Aquí puedes personalizar el diseño del formulario. Elegir los temas, el diseño del texto, el fondo, el color de la fuente y los campos que llenarán tus clientes. Agreguemos el campo “Nombre de la compañía” en la sección “compañías” y cambiemos el color del botón “Enviar”.
Para agregar un campo, arrástralo desde cualquiera de las secciones (Leads, Contactos, Compañías y Adicionales) y suéltalo en el formulario.
Para editar el botón “Enviar”, simplemente haz clic en él. A continuación, aparecerá un pequeño menú que te permite editar su color, fuente y ubicación.
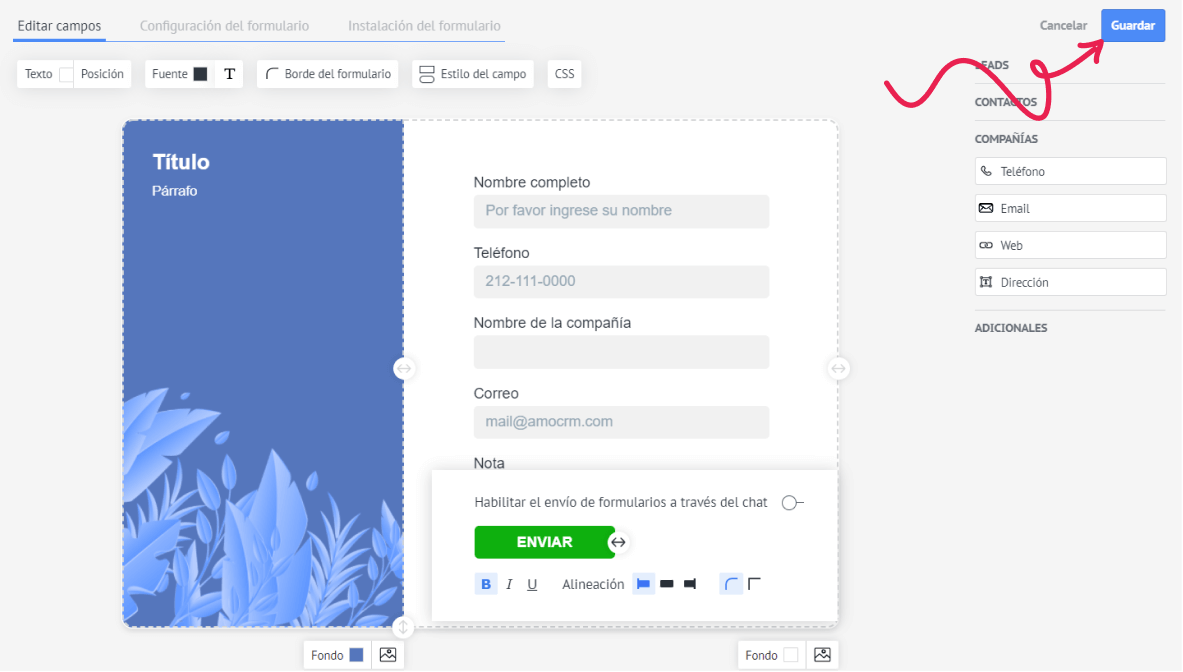
Haz clic en el botón “Guardar” para guardar el formulario.
Debajo del Editar campos, Configuración de formulario e instalación del formulario, puedes encontrar configuraciones de diseño adicionales para tu formulario.
- Posición del texto: selecciona en donde estará ubicado el nombre del campo: en el centro o al costado del mismo.
- Color y estilo de la fuente: elige el estilo de fuente y su color
- Márgenes: elige si deseas o no utilizar márgenes para los campos en tu formulario
- Estilo del campo: elige qué tipo de bordes utilizarás para los campos: redondos o cuadrados
- Borde del formulario: Puedes elegir el radio del borde del formulario, seleccionar el color del borde o aplicar una sombra
- CSS: Es una buena opción si quieres crear un código para tu propio diseño. Simplemente haz clic e introduce el texto de tu código CSS
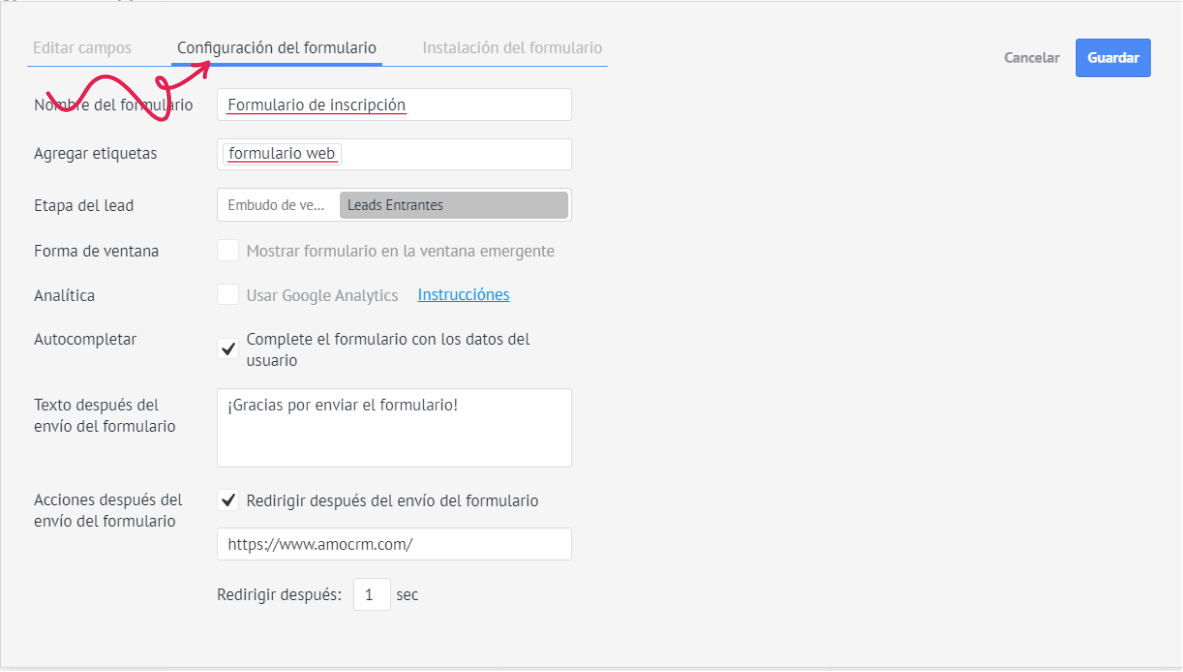
Configuración del formulario
En esta pestaña, puedes cambiar el nombre del formulario, agregar etiquetas, seleccionar la etapa del embudo a la que llegará el lead. También puedes configurar cómo se mostrará el formulario en tu sitio web y habilitar el uso de Google Analytics. Haz clic en la casilla ""autocompletar", si quieres que el formulario se rellene con los datos del usuario. También puedes establecer una página de redirección y configurar el tiempo para redirigirla.
Cambiemos el nombre del formulario a “Formulario de registro” y asignemos la etiqueta “formulario web” a todos los leads que se crearán después de completar este formulario.
También puedes usar Google Analytics con tu formulario y escribir un mensaje de envío de formulario. Este texto se mostrará cuándo un cliente envíe el formulario con éxito.
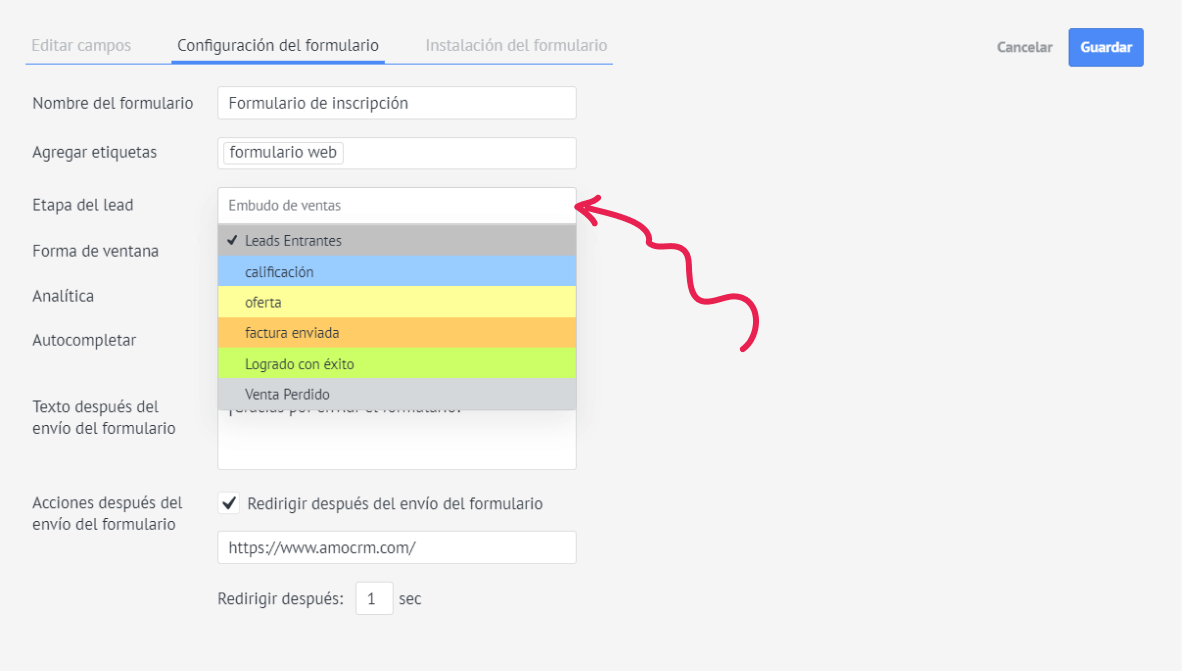
Etapa del lead
Puedes personalizar el formulario para que los leads que llegan desde él se ubiquen en una determinada etapa de tu embudo. Para hacer esto, debes especificar la etapa en la pestaña “Configuración del formulario”.
Usa Google Analytics
Usa las estadísticas de Google Analytics para obtener más información sobre el lead. Simplemente selecciona la casilla “Analítica” en la pestaña “configuración del formulario”.
Para un análisis más detallado de las campañas publicitarias, realiza configuraciones adicionales en tu página de Google Analytics. Haga clic en el enlace “instrucciones” cerca de la casilla de verificación de Analitica para saber más acerca de cómo hacer que tu formulario sea aún mejor para la recolección de datos.
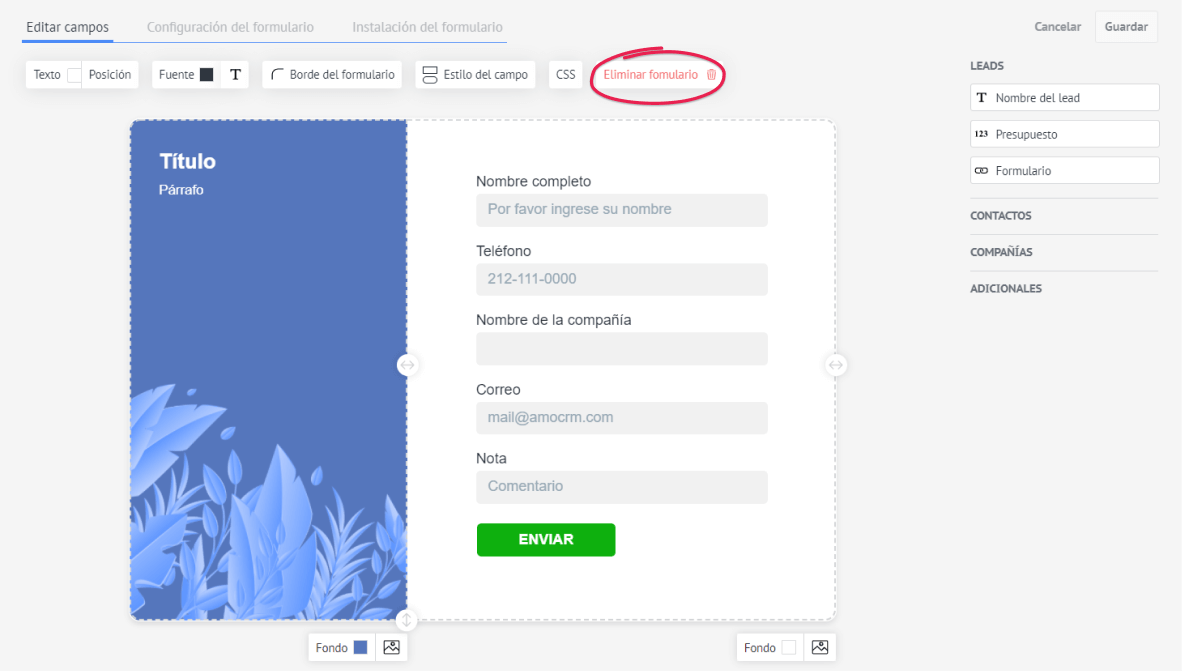
Eliminar un formulario
Para eliminar un formulario, haz clic en el formulario, ve a la pestaña “Editar campos” y haz clic en “Eliminar formulario” arriba a la derecha del formulario.
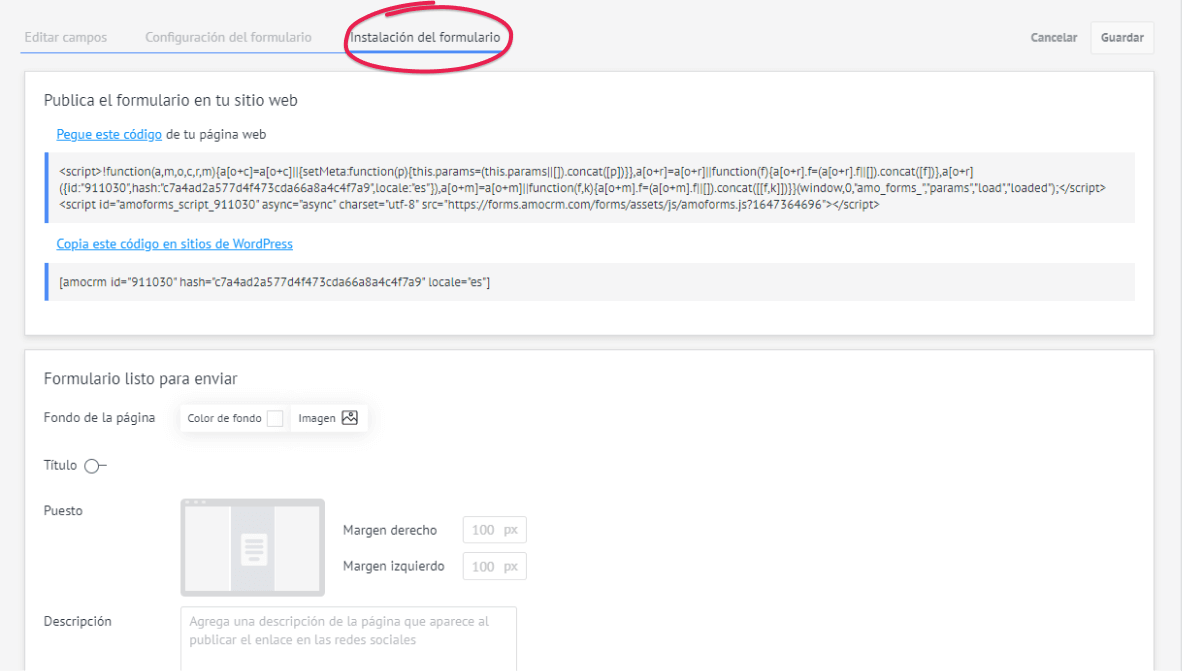
Instalación del formulario
Puedes instalar tu formulario de varias maneras: pegando el código en el código HTML de tu página web. Puedes personalizar una página especial con un formulario y copiar el enlace al formulario para introducirlo en tu página web.
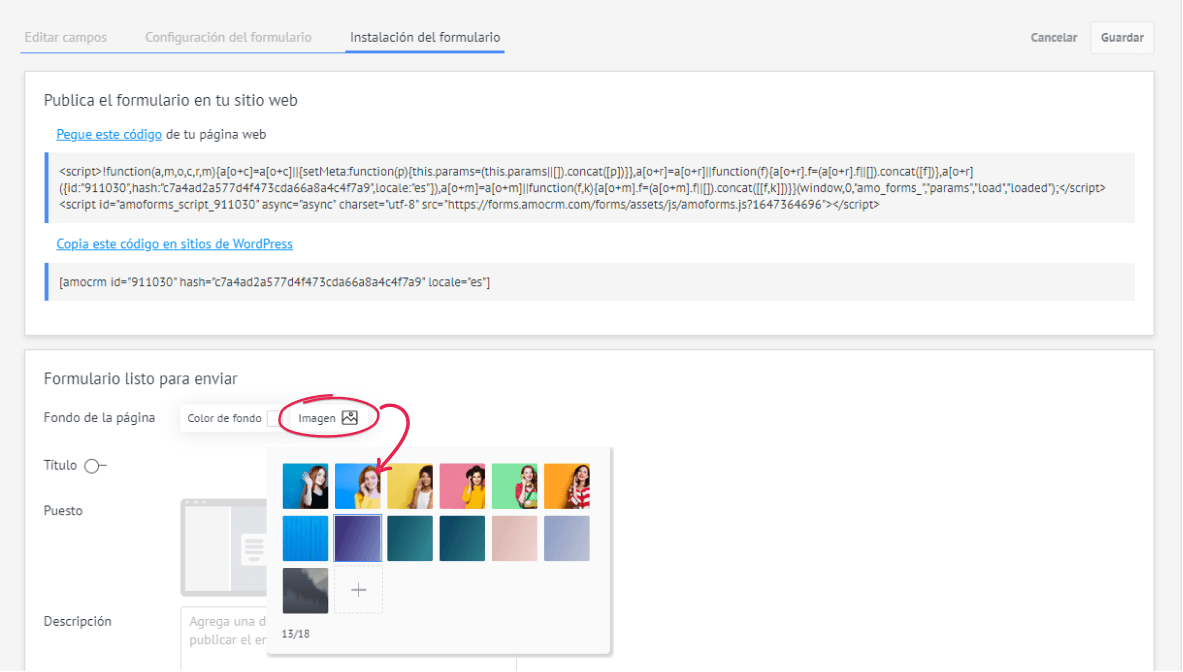
Cambiemos la imagen de la página y guardemos.
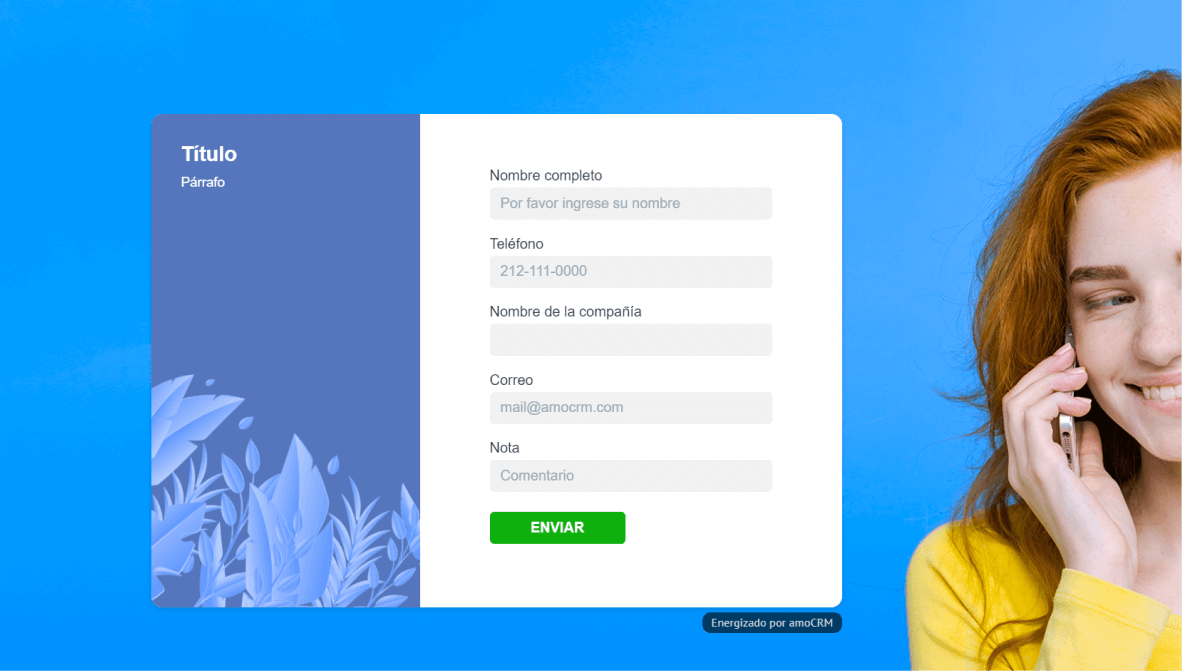
Ahora vayamos a la página con nuestro formulario y veamos cómo se ve.
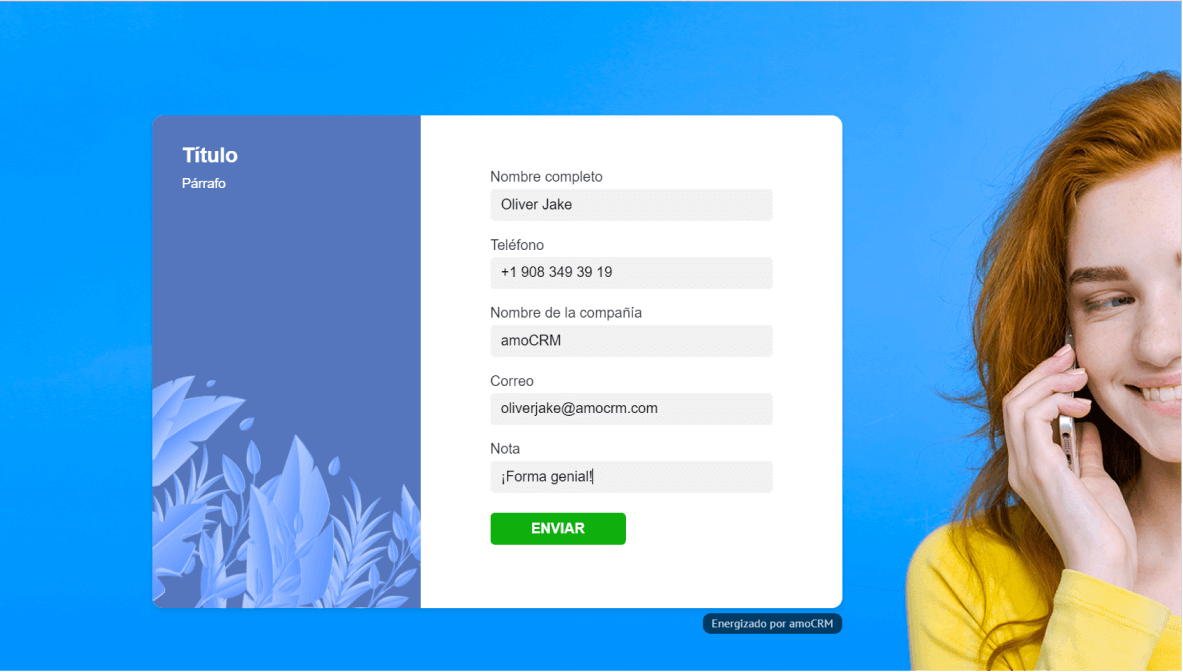
Y ahora rellenaremos el formulario como si fuéramos un cliente.
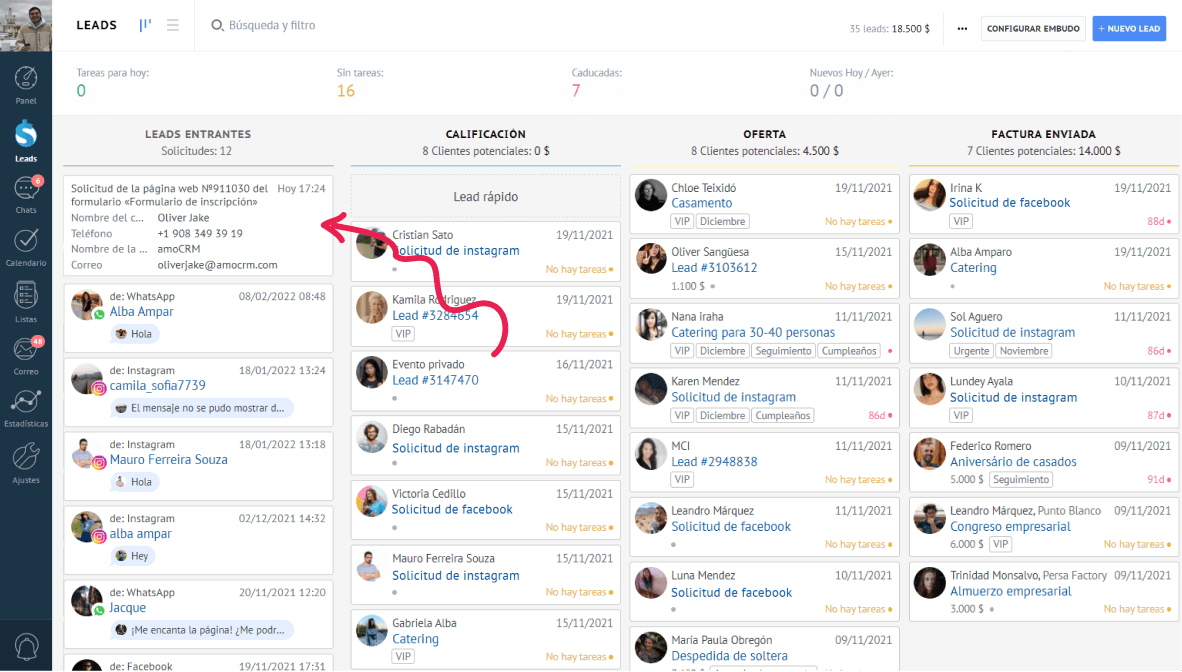
Después de acceder a nuestra cuenta de Kommo, en la sección “Leads”, puedes encontrar nuestra solicitud en la etapa del embudo llamada “Leads Entrantes”.
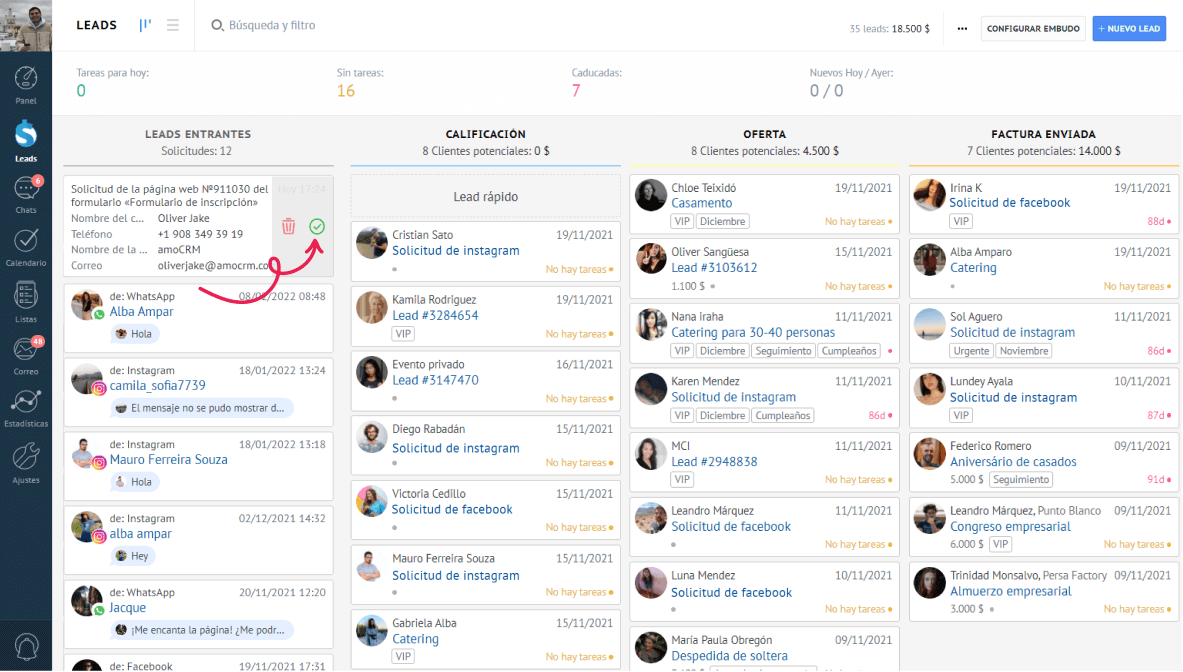
Para crear un lead a partir de esta, haz clic en el icono verde “Verificar” o simplemente arrástralo a la etapa del embudo que desees.
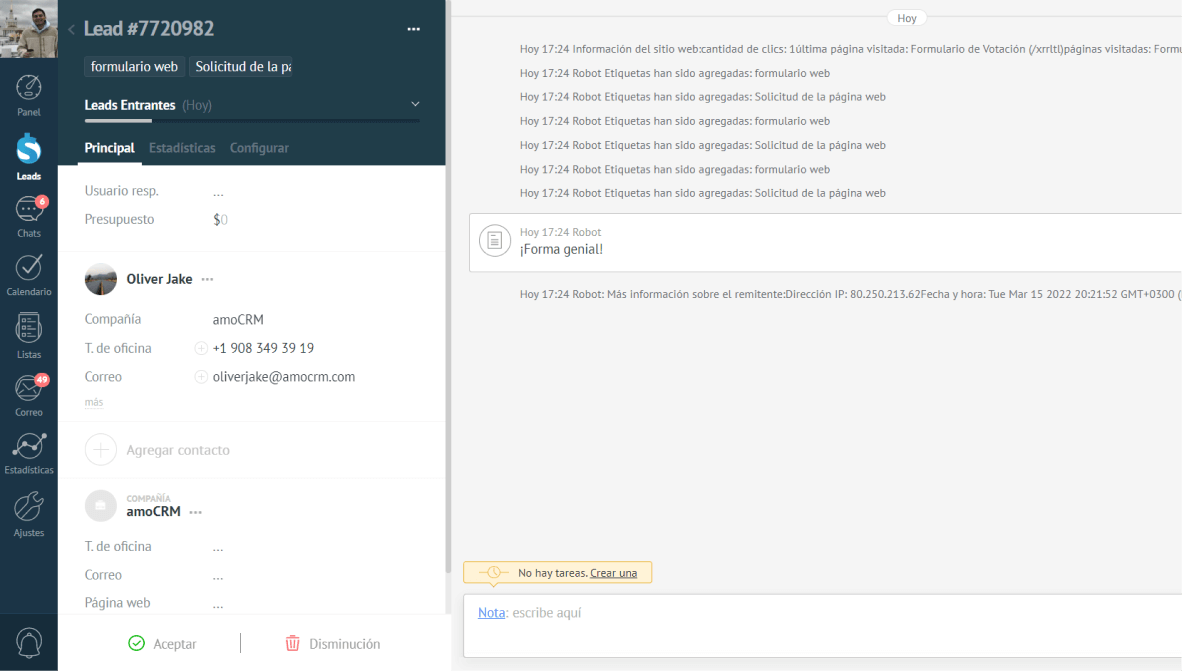
Haga clic en eleady toda la información ingresada ya está en la tarjeta del lead: el nombre de su cliente, el nombre de la empresa, el teléfono y la dirección de correo electrónico.
Cómo poner el formulario web en tu cuenta de Wordpress
Si tu sitio web está construido con WordPress, puedes situar el formulario web de Kommo en tu página web en tan sólo unos segundos.
Nota: Asegúrate de tener un plan Pro de WordPress y activar las funciones Pro para poder instalar el código HTML del formulario web en tu página web. Puedes activar las características del plan Pro dentro de tu cuenta de Wordpress yendo a Panel de control - Ajustes - Configuración de alojamiento. Allí, puede encontrar el botón 'Activar' en el centro de la pantalla, si las características Pro no están ya activadas.
Para instalar el código HTML del Webform en tu sitio web:
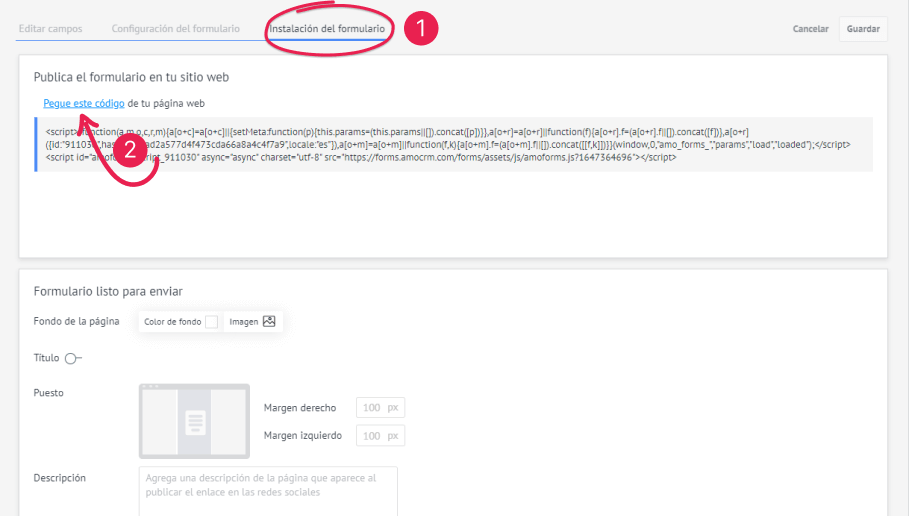
a) Abre el formulario que quieres colocar en tu sitio web y dirígete a la sección 'Colocación del formulario'. Allí encontrarás el código HTML del formulario. Sólo tienes que copiarlo haciendo clic en la acción "Copiar este código".
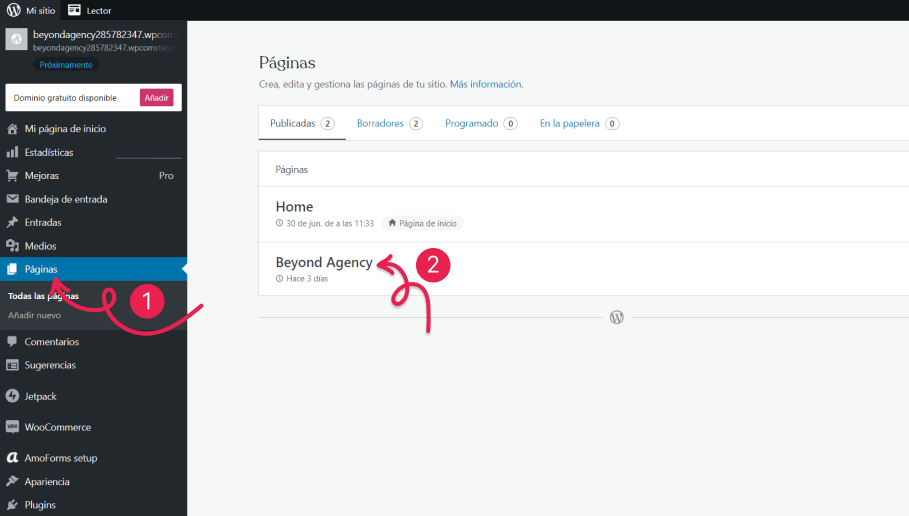
b) A continuación, accede a tu cuenta de WordPress y dentro del panel de control podrás elegir la página en la que quieres colocar el formulario. Por ejemplo, yo quiero colocarlo en mi página "Beyond Agency".
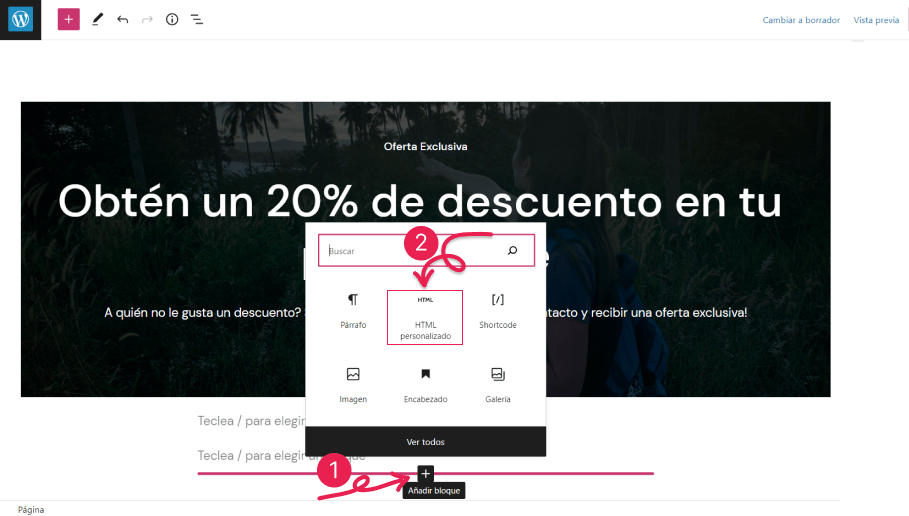
c) Crea un nuevo bloque HTML donde quieras colocar el formulario. Puedes crear un bloque HTLM simplemente haciendo clic en el '+' (Añadir bloque) y seleccionando el 'HTML personalizado'
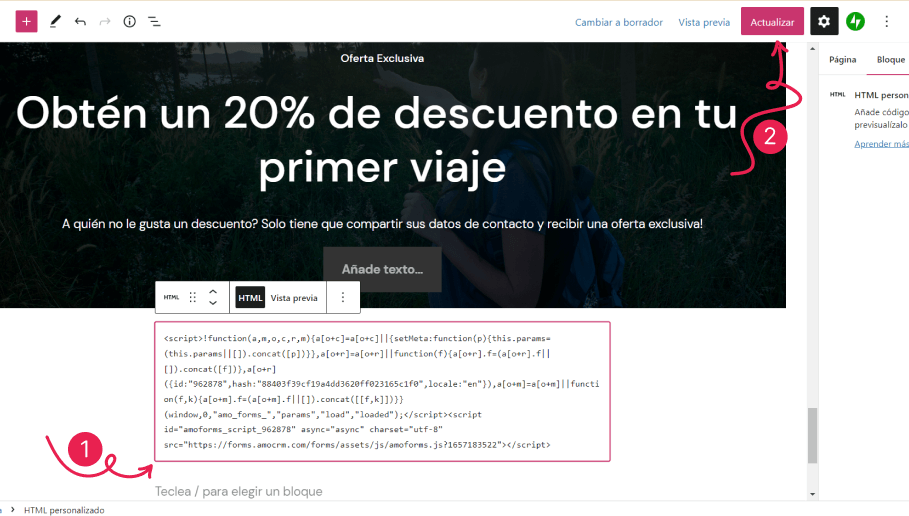
d)Por último, pega el código copiado desde tu formulario web y pulsa el botón "Actualizar" en la esquina superior derecha de la página.
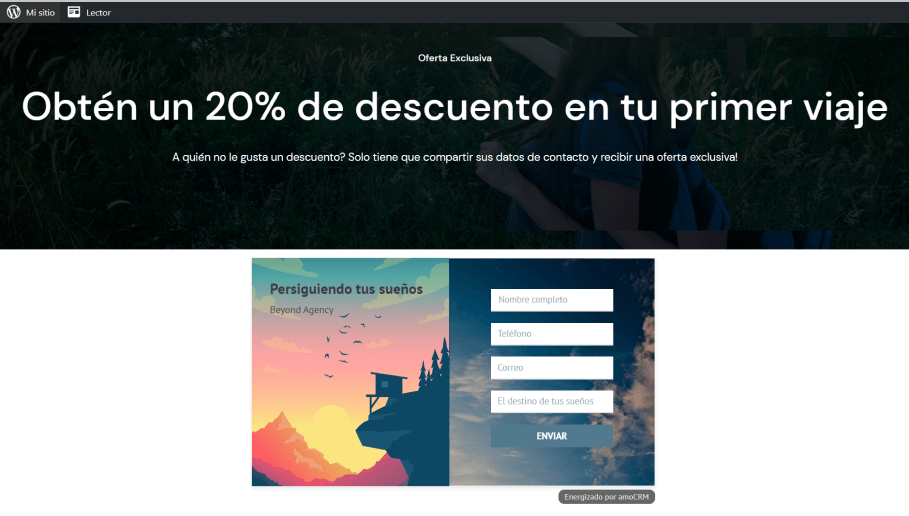
Cuando actualices los cambios, podrás obtener una vista previa de tu sitio web para ver si el formulario se ve correctamente.
Cuando sitúas el formulario web en tu sitio web, se conecta automáticamente a tu cuenta Kommo. Una vez que alguien complete el formulario, recibirás un nuevo cliente potencial entrante en tu pipeline.
¿Ya creaste un formulario?
Si ya la hiciste y la instalaste en el sitio, puedes configurar la integración con nuestro sistema a través de la API.Tenemos documentación abierta, que contiene no solo métodos posibles sino también ejemplos que facilitarán aún más el proceso de integración.
¿Necesitas más ayuda para configurar o solucionar problemas? Contáctanos enviándonos un correo a support@kommo.com o escríbenos en Facebook.
¿Todavía no es usuario? Visite nuestra página o contáctanos para una demostración.